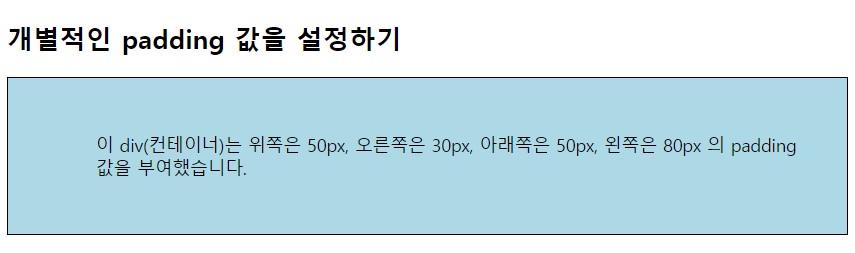
웹페이지에서 css의 padding 속성은 정의된 경계 내부의 요소 콘텐츠 주변에 공간을 생성하는 데 사용됩니다. 요소의 각 면(위, 오른쪽, 아래, 왼쪽)에 대해 패딩을 설정하는 속성이 있습니다. padding-top padding-right padding-bottom padding-left 단위로는 px, pt, cm 등을 쓸 수 있으며, % 형태로 설정 가능하며 inherit 으로 설정하여 부모 객체의 스타일 정보를 그대로 승계 가능합니다. 위 이미지의 스타일 적용 예제는 아래와 같습니다. 개별적인 padding 값을 설정하기 이 div(컨테이너)는 위쪽은 50px, 오른쪽은 30px, 아래쪽은 50px, 왼쪽은 80px 의 padding 값을 부여했습니다.